テーブルそのものはシンプルですが、 CSS th{ borderleft5px solid #005ab3;HTML/CSSだけで作成する基本の方法から、プラグインを利用する方法、 jQueryを使う方法まで色々な作り方があります。 今回は、会社概要などでよく使う、もっともシンプルで単純なテーブルを CSSだけでレスポンシブ対応で作成する例を解説します。※このエリアは多機能プラグイン「VK All in One Expansion Unit」で一括挿入しています。 投稿タイプ毎または記事毎に表示内容を変更する事も可能です。 Lightningは twitter Bootstrap ベースのシンプルでカスタマイズしやすいWordPressテーマです。
Cssとテーブルのレイアウト
テーブル シンプル css
テーブル シンプル css-CSSでシンプルなテーブルをデザインする Tweet 公開日:17年03月21日 最終更新日:19年09月26日 CSSでシンプルなテーブルをデザインするサンプルコードをご紹介します。 HTMLとCSSで作成するテーブルについては「 HTML入門タグ~テーブル(表)を作成してみよう~ 」と「 CSSでテーブル(表)をデザインする方法基礎編 」で解説しています。 テーブルのホームページレイアウトは、cssでシンプル構築 ホームページレイアウトは2種類あります ホームページのデザインの基盤となるレイアウトの構築法には、 大きく分けて テーブルレイアウト と cssレイアウト の2つがあります。 複雑なテーブルレイアウト



Amazon Css 高品質表 折りたたみテーブル テーブル 折りたたみキッチンダイニングテーブル デスク 子供 キッズ ウッド レッド省スペース寮の学生が容易レイジーベッドシンプルなホーム 100センチメートル 木材 Diy 工具 ガーデン
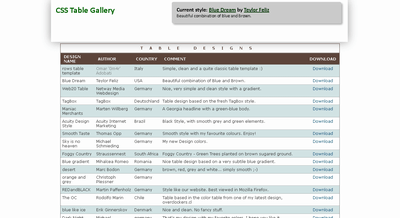
企業サイトなどに使えそうなシンプルでかっこいいデザインのテーブルです。 項目にも目がいきやすいです。 CSSでTableをデザインするサンプル集 http//wwwcsslecturecom/log/css/035html シンプルなテーブルのサンプルが10個用意されています。 Top 10 CSS Table Designs/* 枠線指定 */ } table { bordercollapse collapse; · 左側の位置を調整して、裏に織り込まれているように見せられると良いですね。 コードを表示 CSS h1 { position relative;
Borderright solid px rgb (149, 158, 155);Borderbottom solid 15px transparent; · オシャレでかわいいテーブルデザイン全12種 HTML/CSSコピペOK 女性向けのサイトであれば「もう少し オシャレで可愛い表 を使いたい! 」っていうこともあると思います。 そんなときに使えるテーブルHTML/CSSを全部で12種類作りました。 2ページ目もあるのでどうぞ最後までお付き合いください。 コピペですぐに使えます。 商品比較表デザインもあります。
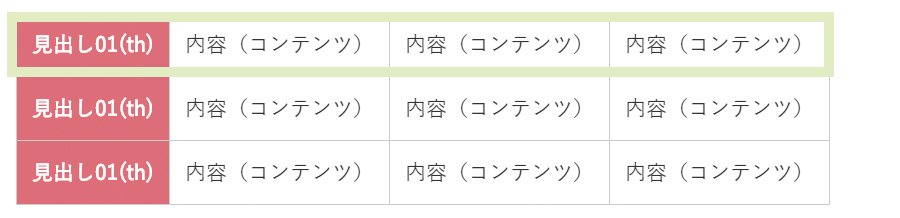
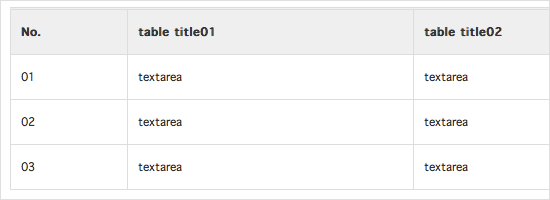
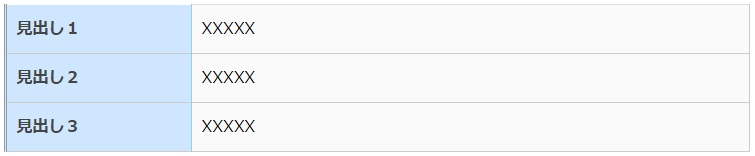
· htmlとcssのコピペですぐに表示できる『囲み枠』『ボックスデザイン』の例を30個紹介します。webサイトやブログでご活用ください。 サルでも分かるように図解説明します ホーム html&css リファレンス cssおしゃれなボックスデザイン(囲み枠)のサンプル30 ;内容が余程長かったり見づらくならない限り、そのまま横幅を縮める形でも問題ないでしょう。 HTML 見出し01 (th) 内容(コンテンツ) 内容(コンテンツ) 内容(コンテンツ) 見出し01 (th) 内容(コンテンツ) 内容(コンテンツ) 内容(コンテンツ) · 汎用性の高いシンプルなストライプテーブルを作ることができるサンプルコードです。 cs s3のセレクターを使って、行・列ごとに背景色が違う典型的なテーブルをデザインします。 以前の cs s1、2の場合だと背景色を変えるのは結構手間がかかっていましたが、 cs s3であれば手軽に実装が



Table Of Contents Style Menu With Pure Css Coding Fribly Web Design Web Design Quotes Web Design Tips



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
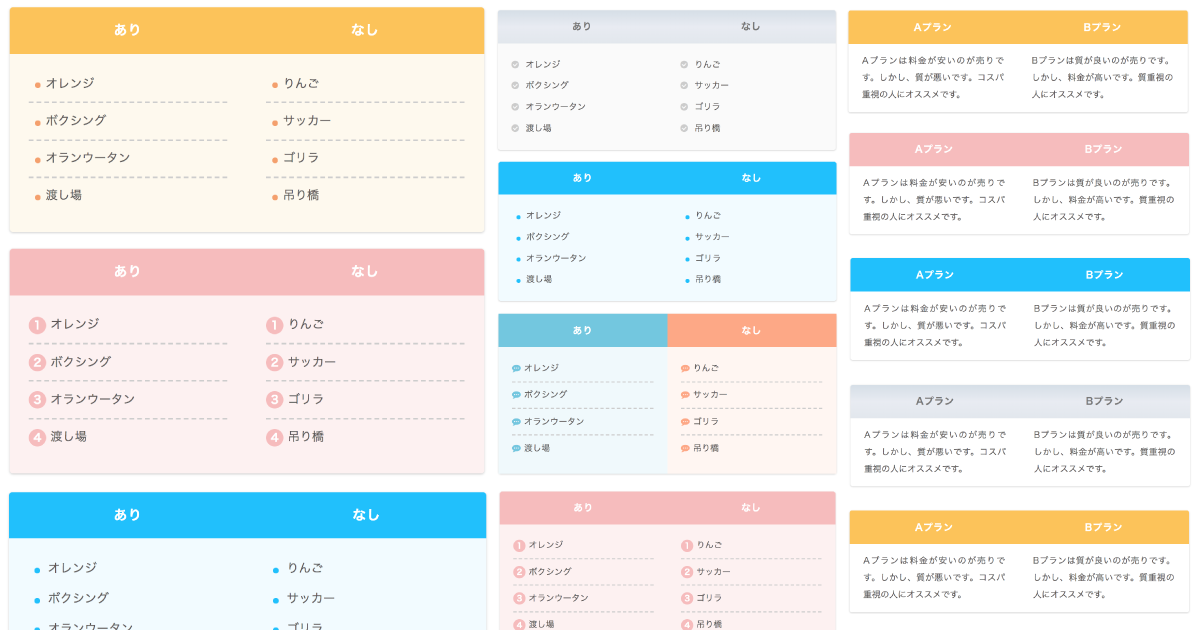
· 線の見栄えを変える やはり表には線があった方が見やすいですよね。 ここもCSSで調整しちゃいましょう。 線はborderで設定することができます。 CSS th,td { border solid 1px;なので今回はそんなとき簡単に活用できるテーブルデザインをご紹介いたします! コピペで使用できるのでぜひ参考にしてみてくださいね! カラフルなテーブル カラフルな色で作られたテーブルでサービス・料金・プランなどによく使用されます。今、追加cssに入れてみたのですが 「シンプルな表」の2列目のみスクロール可能でした。 3列以上の表をスクロールさせたいのでワードプレスの「テーブル」ボタンから表を作ったのですが そちらはスクロール出来ませんでした。 対応方法ございます



Css Tableをレスポンシブ対応させる方法 コトダマウェブ



Css テーブルテンプレート シンプル且つ美しいモノの35つ
· HTML5CSS3で作成すれば簡単にシンプルでキレイめなWebサイトを作ることは可能です。 今回サンプルとして作成したWebサイトは約1時間で作成しました。 慣れてしまえば、もっとスピーディーな制作も可能ですよ! サンプルサイトはこちら(GitHubでも公開中) 今回は基本的な作り方の部分も含めてTablePressの使い方は?CSSでデザインカスタマイズもできる? ひつじ 17年4月5日 / 19年6月27日 便利な表作成プラグインといえば『TablePress』ですよね。 WordPressで表を作ったりするのは難しそうに感じるかもしれませんが、TablePressを使えば、誰でも簡単に読みやすい表を作ることCSS のみでデザインした、 レスポンシブ 対応のシンプルな テーブル デザインです。 多くのwebサイトでテーブルが使われますが、基本的に HTML と CSS だけで表現しなければいけないのでデザインに制限があり、webデザイナーも頭を悩ませる要素の一つです。



サンプル有り Cssで書くテーブル Table の作り方 Techacademyマガジン



Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 テーブルのデザイン デザイン シンプル
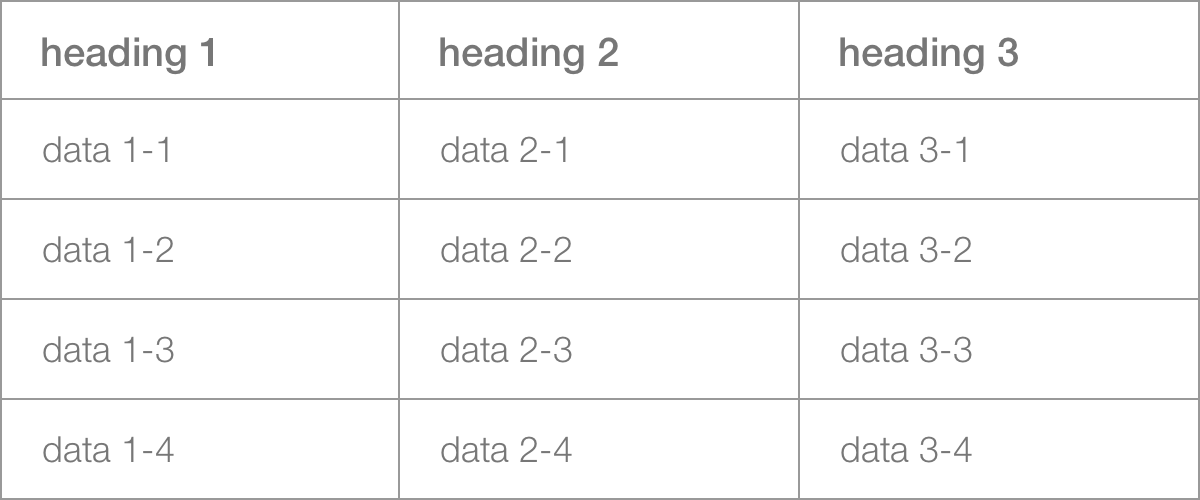
} で項目の左に線が入っているのでアクセントになっています。 無難にシンプルなテーブル See the Pen table07 by kenichi on CodePen CSS th{ background#EFEFEF;例 2 全セルにシンプルな罫線を付ける テーブル全体をbordercollapse collapseにし、TH・TDタグ共通のborderスタイルを設定するだけ。 ex2html Select Rawtext BitbucketTablesimple { border 1px solid #ededed;



Amazon Co Jp Css 高品質表 折りたたみテーブルアルミ合金ポータブルアウトドアキャンプテーブル 増粘タイプ超軽量世帯レイジー表コンピューターデスク省スペース寮の学生が容易レイジーベッドシンプルなホーム A ホーム キッチン



Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録
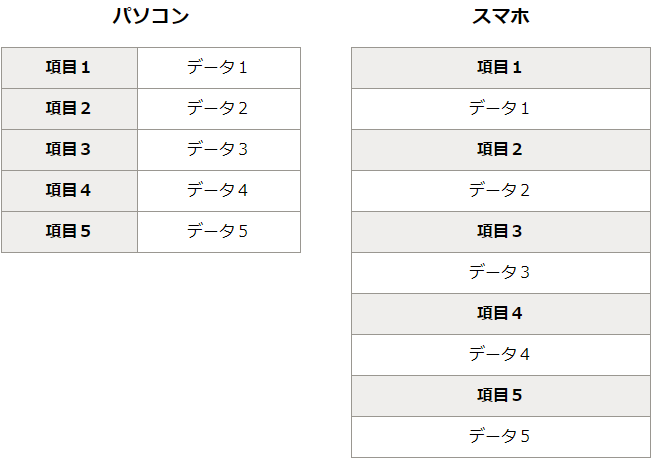
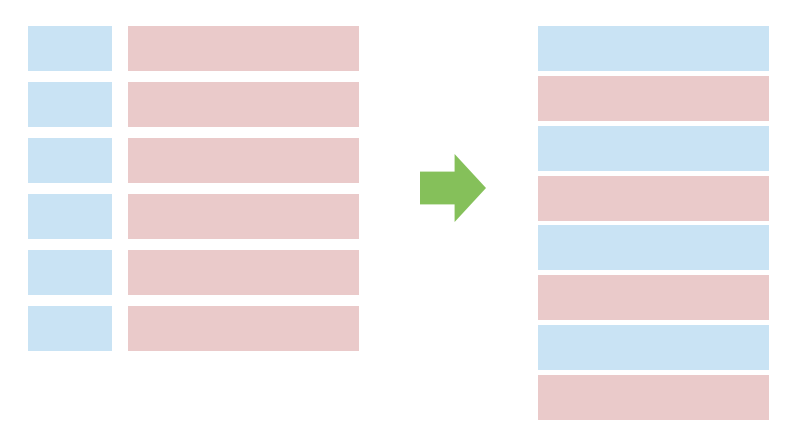
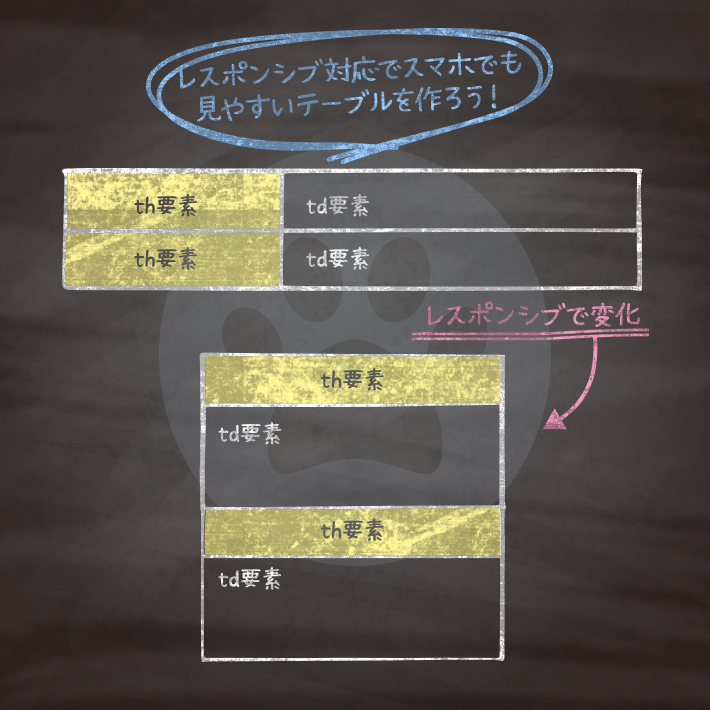
· ブルーを基調とした、シンプルでスタンダードなデザインのテーブルが作れるサンプルコードを掲載しています。作り方の解説も丁寧で、イチから自分で作ってみたいという方にもオススメです。特に、セレクタの勉強において役立ちます。 29 Pimp Your Tables with CSS3|codrops · TABLE(テーブル)のデザイン・CSSの参考になるサイト・記事をまとめてみたシンプルからかっこいい系 ・ 気になる備忘録 http//peacepoponet/blogentry122html CSSテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。レスポンシブデザインをしていると悩まされるんがテーブルのデザインです。 PCの画面と違って表示領域が狭いので、工夫しないとうまくテーブルを表示できません。 CSSを使ってテーブルをレスポンシブデザインするためのパターンを3つ紹介します。 見出しとコンテンツを交互に縦表示



Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録



Css レスポンシブ対応のテーブルを実装するシンプルで 賢いアイデア コリス
会社用メモですが、せっかくなのでほしい人がいたらcssとhtmlをここに置きますので自由に使ってください。 デザインが苦手な人でもこれをコピーして使えばそれなりに作れます。 まだ1個ですが・・・ 行の関係を意識したシンプルなテーブル シンプルなテーブルです。} h1before { position absolute;今回はvuejs バージョン。 そのままコピペなので、参考程度にどうぞ。 <style>



会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp



Cssコピペで出来るシンプル可愛い見出しデザイン 女性向け 第0版
Htmlのシンプルなwebサイトにデザイン性を付加できるのが、css です。 cssは必ずhtmlとセットで使用され、webサイトをどのように装飾するかを指定できます。 htmlとcssで作成されたwebサイト例/* セルの線を重ねる */ } うん、表といえばこれ! という感じになりました。 ここで使っているbordercollapseについては、後の項目で解説します。2219 · CSSでテーブルの枠線を消す方法と注意点について解説します。 CSSについてそもそもよく分からないという方は、CSSの書き方について解説した記事をまずご覧ください。 なお本記事は、TechAcademyのオンラインブートキャンプWebデザイン講座のCSSカリキュラムをもとに執筆して



Amazon Co Jp Css 高品質のテーブル ソファテーブルz型表のベッド数ベッドサイドテーブルガーデンコーヒーテーブル 寮の学生が容易レイジーベッドシンプルなホーム 75 40 70センチメートル Diy Tools Garden



Table Reg ミーティング 閲覧テーブル Ln Ld Le Yd ハイテーブル Leh Css ダイニングテーブル Lg Mg T15 Ml Iy Mq T21 クレス カタログ 総合家具
· コピペ用の CSS コードをつけてご紹介していきますので、ブログのデザインに合わせてお好みで調整してください。 クラス名は samplebox の数字だけ変更していきます。 背景色のみのシンプルなデザイン まずは背景色がついただけのシンプルなボックスです · このtableはとてもシンプルなつくりになっています。 ブラウザによってはすでにborderが引かれている場合もあります。 今回はこのコードをもとに、borderにいろいろな設定を加えてみましょう。 詳しくはこちらの記事をご覧ください。 · htmlで表を作るときはtableタグを使います。 tableタグはシンプルな仕組みで簡単に扱う事ができますが、使う場面がそこまで多くないので記述の仕方を忘れている方もいるかと思います。 このページでは、tableタグの様々な使い方について説明しています。



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ
CSSは簡単で下記となります。red_bk{ background#e } redtxt{ color#e } また、レスポンシブ時は横にはみ出た分をスクロールするようにしました。 See the Pen PggXXY by musubimaru on CodePendark 表シマシマとの合わせ技



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssでシンプルなテーブルをデザインする サービス プロエンジニア



いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ


Css で作る シンプルな レスポンシブ対応 テーブル デザイン コピペok



Css 角丸のテーブルを作成する方法 Nxworld



Table要素で作成したテーブルをcssでデザインする



営業時間表のhtml Cssテーブルテンプレート Houn ほううん



Html Css スマホに特化したテーブルデザイン コピペで簡単 ぽんひろ Com



いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc


cssでテーブルレイアウト Mk2 Blog 西宮のwebデザイナー日記



Css スタイルシートで実装するテーブルのデザインパターンとそのポイント コリス



Css さりげなく 美しくて分かりやすいテーブルにするcss3のチュートリアル コリス


Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker


cssでテーブルレイアウト Mk2 Blog 西宮のwebデザイナー日記



テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom



サンプル有り Cssで書くテーブル Table の作り方 Techacademyマガジン



Htmlテーブルをcssでオシャレにデザインする為の講座 カゲサイ


テーブル おしゃれ カフェテーブル ローテーブル コーヒー センターテーブル シンプル カフェ ハンブルク 北欧 プレゼント Dr Hamburg Doris 通販 Yahoo ショッピング


ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座



オシャレでかわいいテーブルデザイン全12種 Html Cssコピペok 中古ドメイン騎士オーラン


Css で作る シンプルな レスポンシブ対応 テーブル デザイン コピペok



Cssでシンプルなテーブルをデザインする サービス プロエンジニア



コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


Cssでつくる綺麗にデザインされたテーブルの数々 Infinityscope


コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


コピペでok テーブルデザイン集 株式会社torat 東京都中央区のweb制作会社



Amazon Css 高品質表 折りたたみテーブルオックスフォード布デスクトップのアルミ合金ブラケットの旅行ポータブルシンプル なバーベキューピクニックテーブル屋外のキャンプの保存スペース寮の学生が容易レイジーベッドシンプルなホーム 大 3 Diy 工具 ガーデン



シンプル軽量のcssフレームワーク Pure テーブルの書式 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



さらにイケてるtableデザインスタイル Css Tips4 Mk Design Mkデザイン



Cssでテーブル使わずに簡単レスポンシブ 下線だけ引いて横並びデザイン Wpnavi



シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net



シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net



Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi



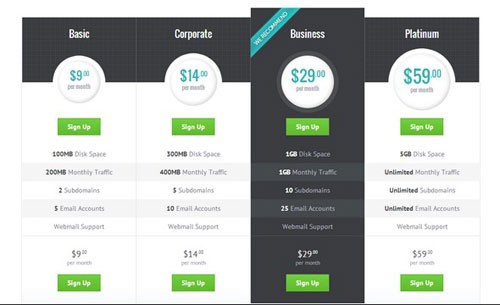
コンバージョン率アップ デザインに優れた無料のhtml Cssプライステーブル 価格表25 Co Jin



Css Table Design Css テクニック テーブル レイアウト デザイン


Simple Little Table Css3 Html Css Johnsardine



コピペでok テーブルデザイン集 株式会社torat 東京都中央区のweb制作会社



Amazon Css 高品質表 折りたたみテーブルオックスフォード布デスクトップのアルミ合金ブラケットの旅行ポータブルシンプル なバーベキューピクニックテーブル屋外のキャンプの保存スペース寮の学生が容易レイジーベッドシンプルなホーム 大 1 Diy 工具 ガーデン



意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret



Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭



Amazon Css 高品質表 モバイルノートパソコンテーブル 机プーリーダイニングテーブル 折りたたみ デスクトップ360deg 回転 高さ調節62 94cm保存スペース寮の学生が容易レイジーベッドシンプルなホーム 60 40センチメートル Diy 工具 ガーデン



Html Css Tableタグを使わない比較表デザイン レスポンシブ対応 ぽんひろ Com


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Table要素で作成したテーブルをcssでデザインする



新発売 テーブル 幅180 食卓セット 7点セット ダイニングセット ブラック ダイニングセット チェアー カフェヴィンテージ テーブル シンプル 角型 西海岸 6人用 ウォールナット ブルックリン Stファニチャー食卓7点セット 180cm ダイニングテーブル ダイニング


Cssだけで作るtableデザインテクニックver 02 おまけ付き



Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ



Html Css Table要素を使った表 テーブル の作り方 初心者向け Namagomi Days



Amazon Css 高品質表 折りたたみテーブル高品質の携帯ノートパソコンのスタンドデスク高さ調節可能72 94cm 4キャスター保存スペース寮の学生が容易レイジーベッドシンプルなホーム 80 40センチメートル D Diy 工具 ガーデン



Amazon Css 高品質表 折りたたみテーブル テーブル 折りたたみキッチンダイニングテーブル デスク 子供 キッズ ウッド レッド省スペース寮の学生が容易レイジーベッドシンプルなホーム 100センチメートル 木材 Diy 工具 ガーデン



コピペでできる Cssとhtmlのみでレスポンシブ対応のテーブルデザイン4選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



Accessible Simple Responsive Tables Css Tricks



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


Cssとテーブルのレイアウト



Tableで作る表をシンプルでキレイに作るhtmlとcss Start Point



シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net



実用的なcssテーブルデザイン集 Top 10 Css Table Designs Designdevelop


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi



Pricing Table Fribly Pricing Table Information Visualization Coding



レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ



シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net


送料無料 東馬 Bronte ブロンテ ダイニング ハイ チェア 1脚 一脚 バーチェア ダイニングテーブル カジュアル 売り込み シンプル モダン



Html Css Table要素を使った表 テーブル の作り方 初心者向け Namagomi Days



社内デザイン レスポンシブテーブルのデザインの作り方 Photoshop 独学デザイナー必見 Webデザイン 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Html5 Css3でデザインしたtableのcss Htmlサンプルソース5点 株式会社lig



Css で作る シンプルな レスポンシブ対応 テーブル デザイン コピペok


Css で作る シンプルな レスポンシブ対応 テーブル デザイン コピペok


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Css レスポンシブ対応のテーブルを実装するシンプルで 賢いアイデア コリス



シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net



Css テーブルデザイン お気に入りテンプレート備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録



Cssでテーブル表の一部を固定してスクロールする方法 福岡のホームページ制作会社 シンス株式会社



テーブルの奇数行 偶数行ごとに背景色を設定する Graycode Html Css



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret



Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ



Amazon Css 高品質表 折りたたみテーブルノートパソコンデスク学生寮レイジー調査表寮の学生が容易レイジーシンプルなホームベッド 58 38 29センチメートル Diy 工具 ガーデン



0 件のコメント:
コメントを投稿